When I first read this book as a required reading for my multimedia web class, […]
Moving Pictures
The world of storytelling is vast with many different genres of stories, as well as […]
Apple Logo and Copyright
Apple Logo Since the creation of the Apple company, its logo—simplistic and easy to understand […]
Photoshop, Beauty Standards, and Art
Photoshop and Beauty Standards Rather than using a photo to talk about the affects of […]
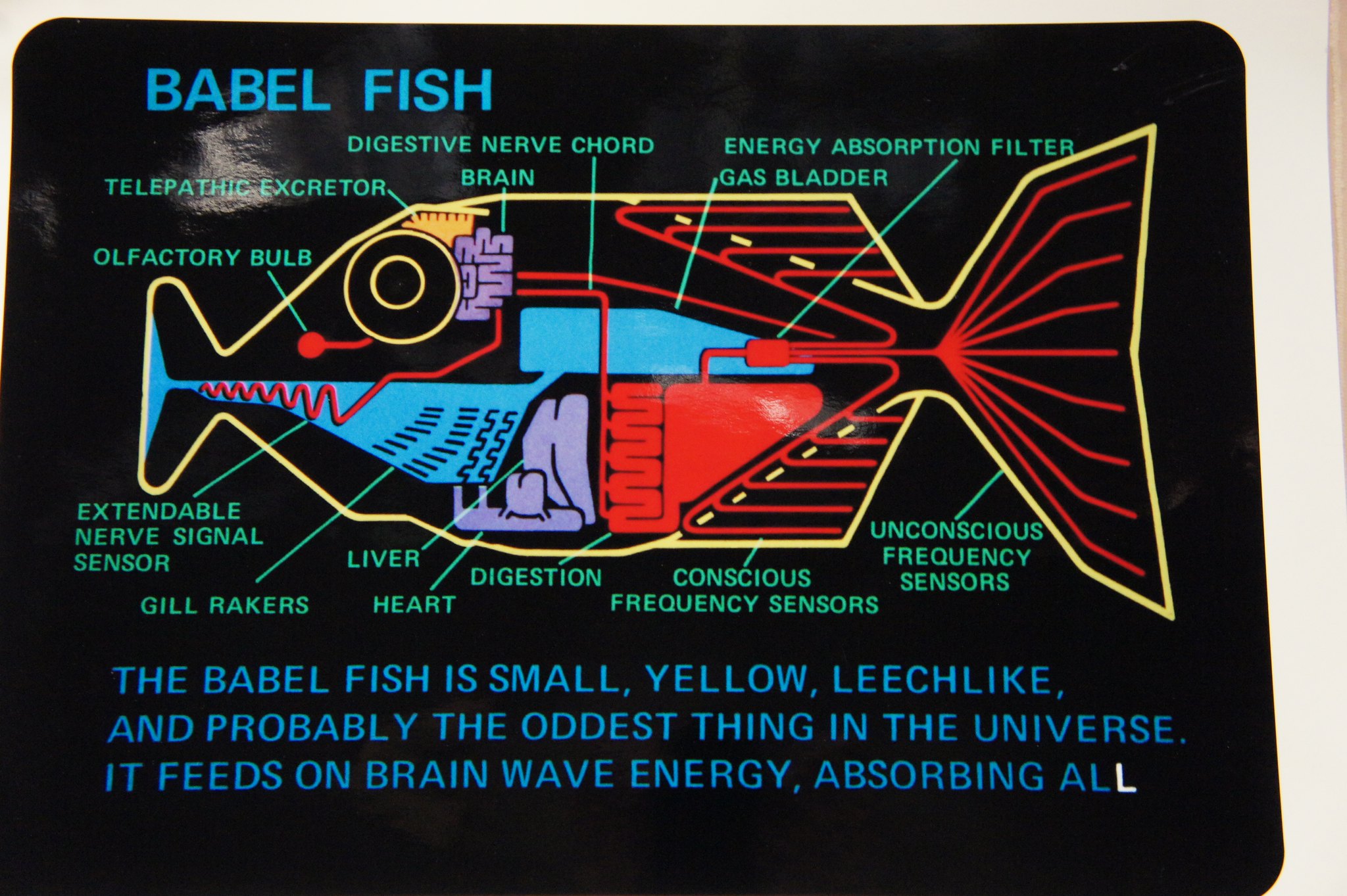
Moore’s Law and the Babel Fish
Amongst all the things that were written in The Hitchhiker’s Guide to the Galaxy and […]
User Interface and User Experience
Often when we see color, we associate it with a certain attitude or emotion, or […]
Bauhaus
This was my first time actually learning about the Bauhaus. I found the history of […]
Hyperland & H2G2
The comedy sci-fi novel The Hitchhiker’s Guide to the Galaxy and the 1990s documentary “Hyperland”, […]